There are a lot of things that go into making a great programmer. Of course, you need to have natural talent and a passion for code, but having the right tools is also crucial. That’s why more and more coders are opting for vertical monitors.
Let’s explore why having a bit of extra vertical space can be so advantageous. Plus, I’ll tell you why the LG 24GN650-B is my favorite vertical monitor for coding. So here are 11 reasons why vertical monitors are great for programming:
Why Vertical Monitors Are Great For Programming
Easier For Reading Code (Fits More Code On The Screen)

When you have a lot of code on your screen, it can be more difficult to read if it is horizontal. This is because our eyes are used to reading books, e-readers, newspapers, phones, etc. – all portrait. When we try to read horizontally long lines of text, our eyes have to jump back and forth constantly. This is why you’ve always been encouraged to keep your lines of code short.
Turning your monitor to a vertical orientation not only means you can fit more code on your screen, but it also allows you to read it with fewer double takes. Code naturally takes a portrait dimension, if you are using a standard 80-character limit per line. Using a monitor in portrait just fits your code better.
Takes Up Less Desk Space
Of course, one of the main reasons anyone would want a vertical monitor is to save desk space. A 27-inch widescreen monitor in landscape mode can take up a significant amount of desk top real estate, especially when you take into consideration the bulky stand most monitors have. But turn it on its side, and you’ve got a sleek, space-saving display that doesn’t hog your work area.
This leaves you with more room for your keyboard, mouse, and other peripherals. If you’re working in a smaller space, this can be a lifesaver. Use dual or triple monitors without monitors hogging your entire desk.
Wastes Less Screen Space
When you have a standard monitor in landscape mode, there are two things that happen: 1) you end up zooming and scrolling constantly to see all the code, or 2) you have large expanses of wasted space on either side of your editor of choice.
With a vertical monitor, you can take advantage of every pixel of your display. No more zooming in and out, or scrolling left to right nonstop to see everything. I personally like being able to make the terminal small but visible at the bottom of my vertical screen while coding. When I have tried this on horizontally oriented monitors in the past I found that almost impossible. You either have the terminal taking up half your screen if you have it to the side or if you want it at the bottom of your IDE then you can see a whole 2 lines of code. Not Ideal, but using your monitor vertically can solve this.
Better utilizes screen space
Certain applications look and work better in a portrait display. This is because they are either designed to take advantage of the extra vertical space or coincidentally work better with a portrait resolution.
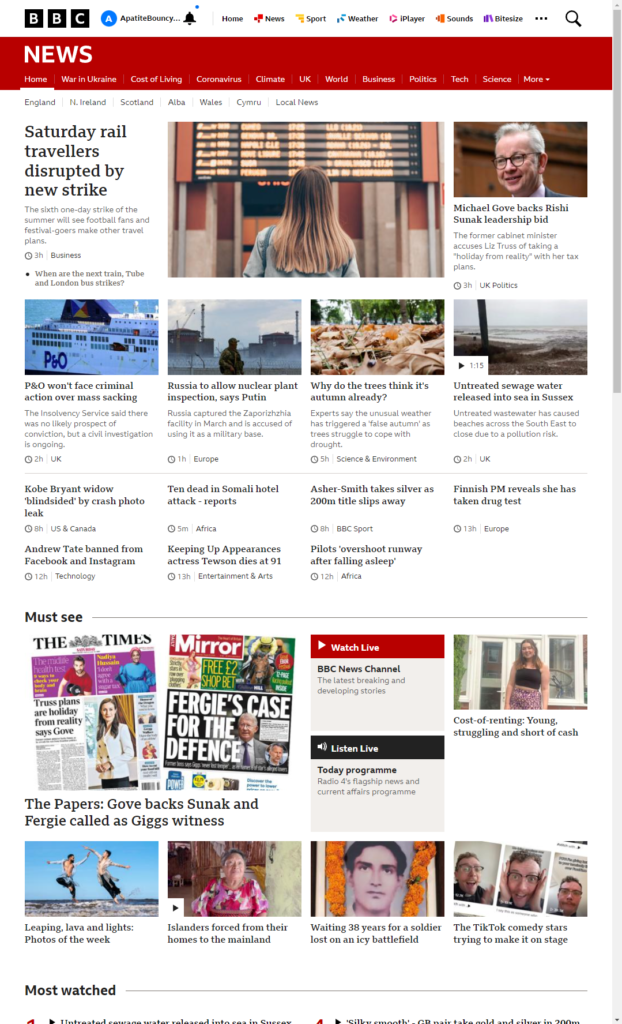
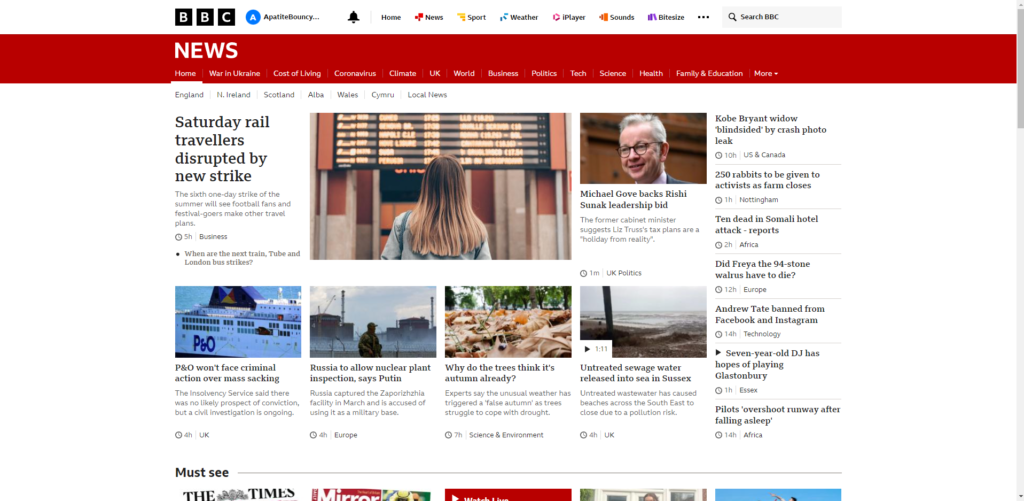
Most IDEs fall into this category. Some other applications that work well in portrait mode include image editing software like Photoshop (mainly for portrait images), web browsers (perfect for visiting text-heavy websites), and note-taking apps like Evernote. When it comes to reading articles on your browser, in particular, there is generally a large amount of unused space or ads on either side of the main content anyway. Using your monitor vertical can push ads to the bottom of the screen and get rid of the unused space.
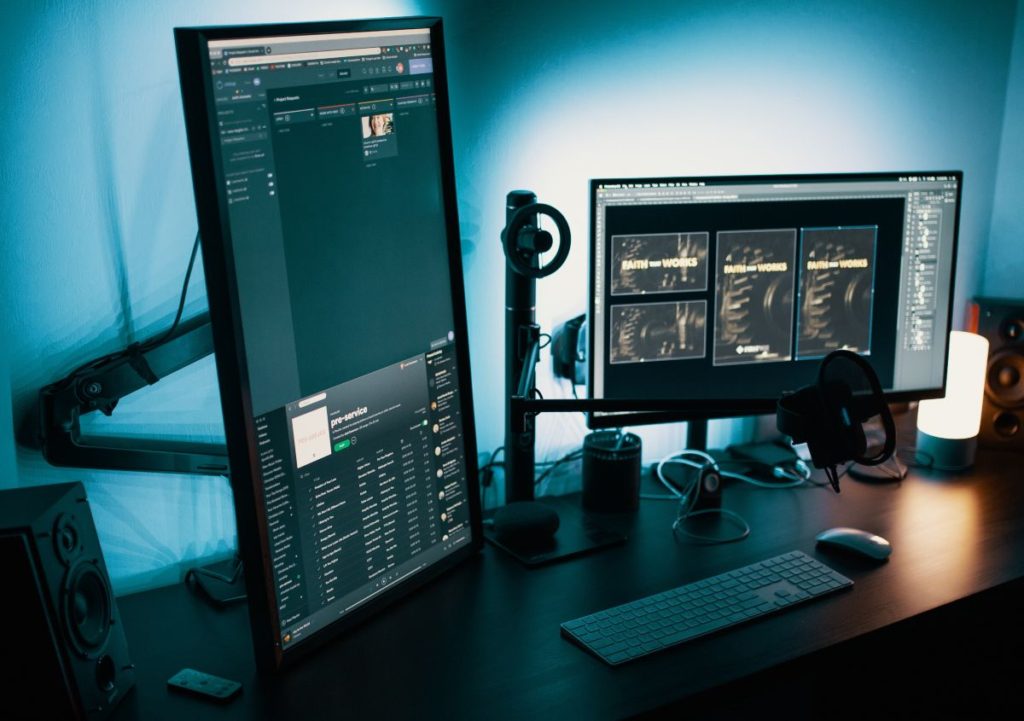
These screenshots nicely demonstrate how screen space can be better utilized.


Can Reduce Eye Strain
A vertical monitor can reduce eye strain for a programmer by making it easier to find their place while reading code. The shorter lines on the screen mean that the eyes have to work less to scan from one line of code to the next. All this results in less work being required from your eyes to keep position, this can help prevent headaches and other forms of eye strain.
I was originally skeptical when I was told using a vertical monitor could reduce eye strain, you might be too. I really do think it helps though. I find a vertical monitor helps me scan code a lot more easily. Personally, I think it is the better context I have around where I am in my code that leads to me needing to laser in on my code less often, leading to less eye strain.
Better For Testing Mobile Applications
When you are coding for a mobile application, it is important to test how the app will look on an actual device. There is no substitute for using an Android emulator or iOS simulator for your testing. But a vertical monitor can help a bit because the dimensions are more representative of a mobile device. This means that you can get a better idea of how your app will look on an actual device.
The testing won’t be perfect and shouldn’t be relied upon, but it will be better than if you were using a traditionally oriented monitor. And if you are coding for a mobile app, it is important to have as much information as possible about how your app will look on an actual device.
Complements Horizontal Monitors You Already Own
You probably already have at least one monitor you use horizontally. If you are thinking of using a single monitor setup with a vertical monitor I would probably advise against it due to the constant monitor turning you would have to do. But if you have one or more monitors in landscape, a vertical monitor can complement the horizontal monitors you already own and provide you with more screen real estate. I think a vertical monitor paired with an ultrawide monitor looks especially nice.
This combo of monitors is perfect for coding on one screen and accessing Stack Overflow every 10 minutes on the other. You can also run the code on one monitor while still viewing the code. Perfect for debugging or demonstrating to others exactly what each bit of code is doing. Here’s a setup that shows how well using both orientations of monitor together looks.
Increased Productivity
A vertical monitor can also help to increase productivity by providing more information at a glance. This means that we can take in more information from a vertical monitor in a shorter period of time.
And when you are trying to be productive, every bit of time wasted counts. This applies whether you are dealing with code, documentation, or anything else. Being able to better scan allows you to get to what you actually want to know quicker, so your time is used more effectively.
Easier Navigation
Got lots of messy files? Me too. Now a vertical monitor isn’t going to sort your files for you but it can help you find what you’re looking for more easily. How? Once again, by giving you more space to work with, in the dimensions that matter.
Big sidebar menus are the standard in documentation, IDEs, and file managers. Sometimes it feels like you are scrolling forever down these things to find the obscurely named folder you’ve already passed 3 times. Again, a vertical monitor can’t fix this but I can safely say it finds the search significantly easier.
More Efficient Code Debugging and Editing

Another advantage of the extra vertical space comes when debugging. Maybe you are lucky enough to only ever use Python but for many programming languages, most of the error messages you receive would make a swamp look clear.
The vertical monitor won’t clean up the swamp, but it can let you see more of the swamp at once. This makes finding what you are looking for easier (not easy). It might seem obvious but the more code you are looking at the more chance there is of something clicking and you locating the source of your errors.
Personal Preference
Some people like pineapple on pizza, and some don’t. Some people will like using a vertical monitor for coding and some people won’t. But I would urge you to try out your options before deciding (that goes for the pineapple on pizza as well). You might just like using a monitor in portrait a lot more than you expected.
You Can Have Multiple Windows Open On One Monitor

Now I don’t really use this advantage while coding as I code on my vertical monitor, but it’s still an advantage. You can have 2 windows open at roughly standard dimensions on a vertical monitor, this can be invaluable when researching. The best part is you won’t end up with squashed menus and text like you do if you try this with windows side by side on a standard monitor.
Disadvantages Of Using A Vertical Monitor When Coding
Some IDE Aren’t Designed For Vertical Use
All of the more well-established IDEs are made to work fine when in vertical mode. New IDEs can run into some problems, although they are usually fixed quickly. An example of this is with PlatformIO IDE having issues in vertical mode.
It Can Make Activities That Aren’t Programming More Difficult
Want to watch Netflix or YouTube? You’re going to have to flip back to a regular horizontal monitor. This shouldn’t be a problem if you have a mount you can just twist. Changing the orientation in settings is a 30-second job, but that can get quite annoying over time.
The Best Vertical Monitors For Coding
Most monitors would require a VESA mount to be used vertically. These three monitors pivot 90 degrees to portrait orientation without one. This makes them ideal for any programmer looking for a vertical monitor, as they can switch to portrait orientation with ease.
We may receive a commission when you use our links. This is at no extra cost to you and never affects our suggestions.
LG 24GN650-B 24 Inch Monitor


The LG 24GN650-B Ultragear Gaming Monitor is the perfect vertical monitor for coders. The FHD IPS display provides great picture quality 24″ is the perfect size for a vertical monitor in my opinion. The 1ms response time and 144Hz refresh rate make this monitor ideal for gaming, but that means it is more than good enough for coding & watching videos.
The sRGB has 99% color gamut with HDR 10 providing accurate colors. Plus, the monitor has a ‘black stabilizer’ making darker colors look that bit better, perfect for programming in your editor’s dark mode. The highly adjustable stand allows you to customize the monitor’s positioning in every direction, and between horizontal and vertical without the need for a separate mount. The sleek monitor has minimal borders so it also looks great.
Considering all its features and the great value of this monitor it’s a perfect choice for anyone looking for a vertical monitor specifically for coding. Find it here on Amazon.
ASUS VA27DQSB 27” Monitor


Coming in at a similar price to the LG 24GN650-B, if you want a bigger monitor for your buck the ASUS could be right for you. It also had a 90 degree pivot so switches to and from a vertical setup with ease. You also get swivel, tilt, and height adjustment so you are sure to find your perfect ergonomic setup.
The ASUS has a 75Hz refresh rate and Full HD display, more than good enough for programming. Plus you get ASUS eye care tech features like low blue light and flicker-free lighting, great for long hours sat looking at a monitor while coding. View on Amazon.
SAMSUNG S80A 32 Inch 4K UHD Monitor


Finally, if you are looking for a monster of a vertical monitor, then look no further than the SAMSUNG S80A. A whopping 32 inches of screen space diagonally, this monitor is sure to make any programmer happy. This monitor also has better specs than the other two, so is the perfect premium option on the list.
You also get 90 degree pivot with this monitor meaning using the display vertically doesn’t require any extra mounts, clamps, or stands. The screen is also 4k, ideal for watching movies or editing when you aren’t programming. Find this slim but powerful monitor here at Amazon.
In Summary… Why Do Programmers Use Vertical Displays?
There are a number of reasons programmers use vertical displays, from the extra screen space to the ergonomic benefits. If you want to try out a vertical monitor for yourself, then I’ve outlined three monitors above that would be great choices. Hopefully, this has been a helpful introduction to the world of vertical monitors, and if you have any more questions feel free to get in touch!